Dosłownie chwilę temu pojawiła się nowa platforma ułatwiająca tworzenie aplikacji na system Windows Phone – nosi nazwę Windows Phone App Studio. Strona ta pozwala w łatwiejszy sposób tworzyć aplikacje oparte o szereg szablonów. Dodatkowo daje również możliwość stworzenia własnego szablonu, który może zostać następnie wykorzystany przez innych użytkowników. Od startu do uruchomienia podstawowej wersji aplikacji dzielą nas zaledwie 4 kroki – czy może być łatwiej? Zatem do dzieła!
Krok 0 Logujemy się na stronie https://apps.windowsstore.com
Tak – wiem, skoro logowanie jest wymagane powinienem powiedzieć o pięciu krokach  Jednakże trywialne rzeczy wymieniam tylko dla spokoju sumienia
Jednakże trywialne rzeczy wymieniam tylko dla spokoju sumienia 
Krok 1. Pomysł
Ten krok wymaga moim zdaniem największego wkładu pracy. Dobry pomysł to, obok wykonania, recepta na sukces. Nawet najlepiej przygotowana aplikacja bez dobrego pomysłu zginie w odmętach marketplace. Analogicznie, nawet najlepiej przemyślana aplikacja bez estetycznego i dobrego wykonania również nie ma większych szans na przebicie się. Zatem zastanówmy się co zrobić…
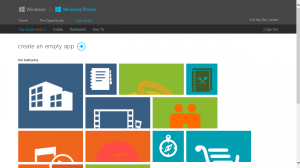
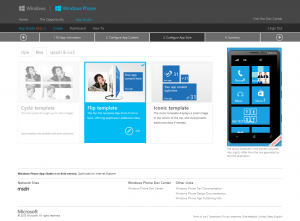
Z pomocą przychodzą istniejące w aplikacji szablony, z których możemy śmiało skorzystać, lub stworzyć własną aplikację zaczynając od zera.
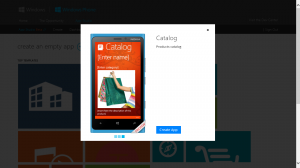
Jako pierwsze demo przygotujemy aplikację na podstawie szablonu Catalog, który zawiera katalog produktów. Po jego wybraniu mamy do dyspozycji podgląd aplikacji, którą teraz tworzymy.
Krok 2 uzupełnij informacje
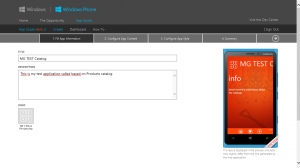
Po zatwierdzeniu szablonu przechodzimy do kreatora, który pozwala nam uzupełnić niezbędne informacje o aplikacji. Tu mamy do przejścia kilka kroków. Pierwszy z nich to uzupełnienie tytułu, opisu i ikony tworzonej aplikacji. W moim przypadku ekran wygląda jak na poniższym screenie.
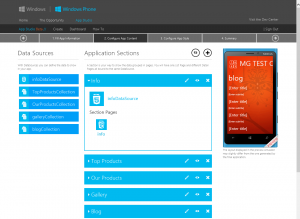
Kolejnym etapem jest skonfigurowanie danych prezentowanych w naszej aplikacji. Dane te w początkowej wersji aplikacji są oczywiście statyczne, lecz o możliwości zmian opowiem za moment. Do dyspozycji mamy zatem sekcje aplikacji, które możemy swobodnie edytować. Pierwsza z nich to sekcja informacji, następnie promowane produkty, lista produktów, galeria i blog. oczywiście każdą z tych sekcji możemy wyedytować, podejrzeć lub usunąć w zależności od tego co chcemy zaprezentować w aplikacji.
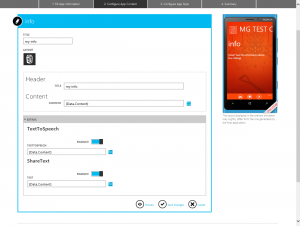
Zmieńmy zatem nieco stronę z informacjami.
Jak widać możemy tu uzupełnić treści statyczne, lecz również używać mechanizmu bindingu, co znacząco ułatwia późniejsze modyfikacje treści. Na koniec tego etapu usunę jeszcze listę produktów (oczywiście można również dodawać nowe sekcje oraz zmieniać kolejność ich wyświetlania przy pomocy przycisków znajdujących się obok “Application Sections”. Co ciekawe – po usunięciu sekcji produktów system sam podpowiada mi, że źródło danych OurProductsCollection jest nieużywane i że mogę je usunąć z aplikacji.
Krok 3 Estetyka
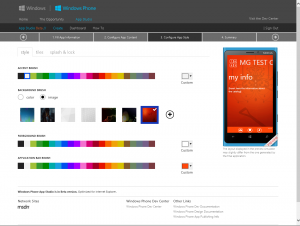
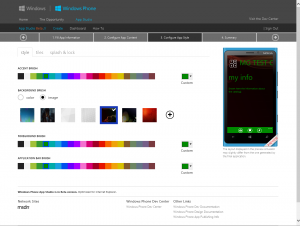
Ok, załóżmy, że nasza aplikacja jest już gotowa pod kątem treści, które chcę wyświetlać. Czas zatem przejść do kroku trzeciego i zająć się stylami. Do wyboru mamy możliwość zdefiniowania akcentów, koloru lub obrazu tła, koloru czcionki i koloru paska aplikacji. Pozwala to dość znacząco zmienić estetykę tworzonej aplikacji przy w dosłownie kilka sekund! Oto aplikacja przed i po – niski kontrast tego co wyklikałem wynika z faktu, że lubię ciemne kolory i jest to tylko aplikacja testowa. W realnym zastosowaniu polecam wykorzystanie bardziej przejrzystej palety barw 
Równie ważne co wnętrze aplikacji jest zastosowanie odpowiednich kafelków. W tym szablonie mamy do dyspozycji Flip template oraz iconic template.

Ja pozostanę przy domyślnym flip template, lecz można go oczywiście wyedytować i zmienić zgodnie z własnym pomysłem.
Krok 4 Podsumowanie i test
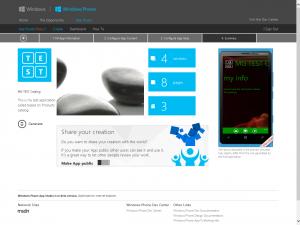
Przechodzimy zatem do strony z podsumowaniem, na której mamy możliwość podglądu informacji i aplikacji, jej zawartości. Możemy także przekształcić ją w aplikację publiczną oraz, co moim zdaniem jest najciekawsze – WYGENEROWANIE KODU!
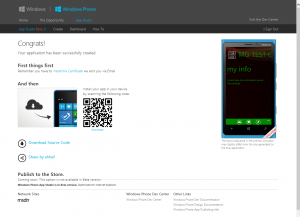
Po chwili dostajemy poniższą informację
Po zeskanowaniu kodu możemy szybko zainstalować przygotowaną aplikację na naszym telefonie (dostępna tylko dla mnie z racji na zaznaczenie opcji private :)). Aby móc ją zainstalować na urządzeniu trzeba jeszcze zainstalować certyfikat, o którym mowa na stronie z podsumowaniem.
Jednocześnie mamy do dyspozycji kod źródłowy, który pozwala nam na dalszy jej rozwój przy pomocy jakże rozbudowanej bazy, którą mogliśmy sobie wyklikać… Moim zdaniem jest to dużo ciekawsze niż pobieranie gotowej aplikacji, gdyż mamy dzięki temu dostęp do kodu i pełnej jego modyfikacji 
Aktualnie opcja automatycznej publikacji w sklepie jest jeszcze niedostępna, gdyż artykuł przygotowywałem w oparciu o wersję beta 
Na koniec jeszcze garść linków:
Windows Phone App Studio beta: http://apps.windowsstore.com/default.htm
Posty o Windows Phone App Studio http://blogs.windows.com/windows_phone/b/wpdev/
Windows Phone App Studio Forum: http://social.msdn.microsoft.com/Forums/wpapps/en-US/home?forum=wpappstudio
User Voice: http://wpdev.uservoice.com/forums/216486