Czy tworząc aplikację opartą o Modern UI (i nie tylko) zastanawialiście się skąd można wziąć do niej grafikę? Też miałem ten problem – Paint.NET, rysowanie, szukanie darmowych zestawów, przerabianie ich na swoje potrzeby itp… Masa roboty… Natura człowieka jest taka, że każdy chce sobie tą pracę ułatwić i oto informacja jak można to zrobić:
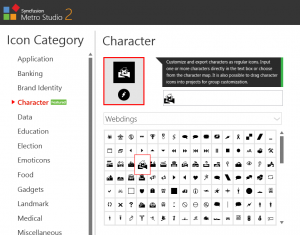
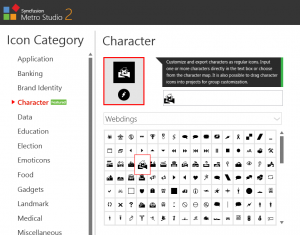
Pierwsza opcja to wykorzystanie Metro Studio.
Jest to darmowy produkt stworzony przez Syncfusion. Aby zdobyć bezpłatną wersję aplikacji trzeba zostawić swoje dane kontaktowe, natomiast moim zdaniem zdecydowanie warto. Jednocześnie odradzam też podawanie błędnych danych – na maila dostaniecie linki do klucza aktywacyjnego i paczki do pobrania, dodatkowo otrzymacie również informacje o wszystkich promocjach Syncfusion 
Sama aplikacja Metro Studio pozwala użyć grafiki z ogromnego katalogu istniejących już obrazków. Dodatkowo można podać dowolną rozdzielczość, kolorystykę itp., co jeszcze bardziej sprawia, że narzędzie to jest praktycznie niezbędne w pracy z Modern UI. Ikony można skopiować jako obrazy, ale również jako XAML!
Co ciekawe istnieje możliwość zgłaszania propozycji ikon, które zostaną przez nich przygotowane:
– opcja płatna – ikona trafia do nas bardzo szybko
– opcja mniej płatna – musimy poczekać trochę dłużej, ale płacimy mniej
– opcja bezpłatna – musimy poczekać zdecydowanie dłużej i ikona trafi do globalnego katalogu.
Możemy również stworzyć własną ikonę wykorzystując znaki obrazkowe!

Drugą opcją jest wykorzystanie niedocenianej często czcionki Segoe UI Symbol.
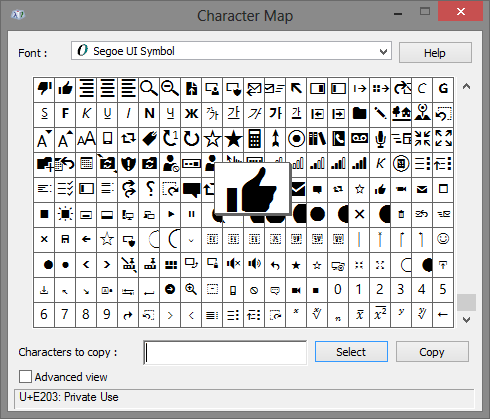
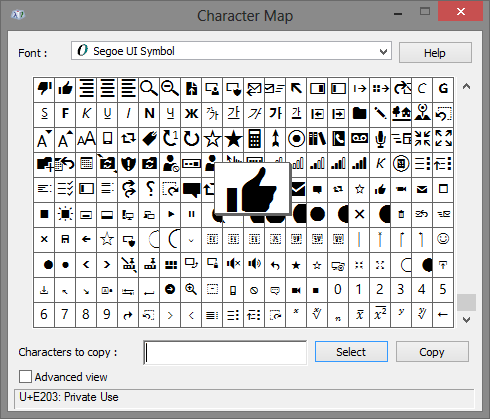
Lista możliwych znaków znajduje się tu: http://msdn.microsoft.com/en-us/library/windows/apps/jj841126.aspx. Oczywiście nie jest to pełna lista, gdyż możecie wpisać znaki z pełnego zakresu i sprawdzić co zostanie wyrenderowane  Możecie też sprawdzić kody poszczególnych symboli wykorzystując Character Map
Możecie też sprawdzić kody poszczególnych symboli wykorzystując Character Map

Ok, ale co z tego, że mam taki znaczek? Co dalej mogę z nim zrobić? To proste! Wystarczy stworzyć dowolny element na interfejsie użytkownika, ustawić mu czcionkę na Segoe UI Symbol i jako treść (Text / Content) wpisać wspomniany kod znaku.
W przypadku wykorzystania aplikacji na Windows 8 możecie znaleźć w niej plik o nazwie StandardStyles.xaml. W nim możecie z kolei odnaleźć na przykład taki kod:
<Style x:Key="NextAppBarButtonStyle" TargetType="ButtonBase" BasedOn="{StaticResource AppBarButtonStyle}">
<Setter Property="AutomationProperties.AutomationId" Value="NextAppBarButton"/>
<Setter Property="AutomationProperties.Name" Value="Next"/>
<Setter Property="Content" Value=""/>
</Style>
Widać na nim wartość E111, która jest jednym z symboli dostępnych w SegoeUI Symbol i oznacza strzałkę w prawo  W ten sposób możemy wygodnie i szybko tworzyć własne style przycisków nie tylko dla Windows 8, ale również dla Windows Phone. Proste prawda
W ten sposób możemy wygodnie i szybko tworzyć własne style przycisków nie tylko dla Windows 8, ale również dla Windows Phone. Proste prawda 
Mam nadzieję, że teraz stworzenie grafik do waszych projektów będzie dużo prostsze niż do tej pory.
Like this:
Like Loading...
 Zaskakujące prawda? Głównym celem jest udostępnienie czterech nowych obrazów Windows Phone w wersji 8.0.10322 – tu znajduje się uaktualnienie GDR2 (General Distribution Release 2). Samo wydanie zawiera również drobne modyfikacje klienckie, poprawienie zachowania API (obsługa cookies itp.).
Zaskakujące prawda? Głównym celem jest udostępnienie czterech nowych obrazów Windows Phone w wersji 8.0.10322 – tu znajduje się uaktualnienie GDR2 (General Distribution Release 2). Samo wydanie zawiera również drobne modyfikacje klienckie, poprawienie zachowania API (obsługa cookies itp.).









 Przyczyną było dostanie się tam jakiegoś paproszka, który skutecznie zakłócił działanie czujnika…
Przyczyną było dostanie się tam jakiegoś paproszka, który skutecznie zakłócił działanie czujnika…










