Capabilities – na początek trochę teorii
Przy tworzeniu aplikacji na Windows Phone w naszym projekcie dodawany jest zawsze plik WMAppManifest.xml, który znajduje się w katalogu Properties. Istotną jego częścią jest informacja na temat tak zwanych capabilities, czyli elementów platformy, z których nasza aplikacja będzie korzystać. Domyślnie zawarte tam są wszystkie możliwe wpisy widoczne na listingu 1. Należą do nich między innymi korzystanie z połączenia sieciowego, mikrofonu, akcelerometru, notyfikacji itp.
Listing 1. Capabilities
1
2
3
4
5
6
7
8
9
10
11
12
13
| <Capabilities>
<Capability Name="ID_CAP_GAMERSERVICES"/>
<Capability Name="ID_CAP_IDENTITY_DEVICE"/>
<Capability Name="ID_CAP_IDENTITY_USER"/>
<Capability Name="ID_CAP_LOCATION"/>
<Capability Name="ID_CAP_MEDIALIB"/>
<Capability Name="ID_CAP_MICROPHONE"/>
<Capability Name="ID_CAP_NETWORKING"/>
<Capability Name="ID_CAP_PHONEDIALER"/>
<Capability Name="ID_CAP_PUSH_NOTIFICATION"/>
<Capability Name="ID_CAP_SENSORS"/>
<Capability Name="ID_CAP_WEBBROWSERCOMPONENT"/>
</Capabilities> |
Informacje te są o tyle istotne, że informują system po jakie uprawnienia będzie sięgać nasza aplikacja. W przypadku próby odwołania się do funkcjonalności, która nie jest uwzględniona w sekcji capabilities wówczas zostanie zgłoszony błąd bezpieczeństwa, a nasza aplikacja zostanie zatrzymana.
Capabilities też są wykorzystywane podczas procesu dodawania aplikacji do marketplace. W tym momencie proces ten analizuje paczkę z naszą aplikacją pod i następnie ustala ich listę usuwając zbędne elementy. Po co w takim razie jest ta informacja w WMAppManifest, skoro możnaby wychodzić z założenia – używam wszystkiego, a wy znajdździe to, czego jednak nie potrzebuję. Jeżeli weźmiemy pod uwagę, że proces weryfikacji może się w przyszłości zmienić i nie pomagać użytkownikowi w określaniu właściwych wartości, to ocena przydatności WMAppManifest ulega zmianie  Jeżeli okaże się, że automatyczne usuwanie niepotrzebnych wpisów zosgtanie zarzucone, to te śmieci mogą mieć duży wpływ na postrzeganie naszej aplikacji. Wyobraźmy sobie prosty przykład: tworzymy prosty stoper i umieszczamy go na marketplace bez czyszczenia manifestu. W momencie gdy użytkownik znajduje naszą aplikację i zobaczy, że korzysta ona z sensorów, GPS, notyfikacji, sieci, mikrofonu itp, to podejrzewam, że zastanowi się zanim ją zainstaluje.
Jeżeli okaże się, że automatyczne usuwanie niepotrzebnych wpisów zosgtanie zarzucone, to te śmieci mogą mieć duży wpływ na postrzeganie naszej aplikacji. Wyobraźmy sobie prosty przykład: tworzymy prosty stoper i umieszczamy go na marketplace bez czyszczenia manifestu. W momencie gdy użytkownik znajduje naszą aplikację i zobaczy, że korzysta ona z sensorów, GPS, notyfikacji, sieci, mikrofonu itp, to podejrzewam, że zastanowi się zanim ją zainstaluje.
Koniec commandline – czyli Windows Phone Capability Detection Tool UI
Na szczęście do analizy naszej aplikacji pod kątem capabilities istnieje narzędzie dostarczane z Windows Phone Developer Tools o nazwie Windows Phone Capability Detection Tool. Jest to narzędzie dostępne z linii komend, które można znaleźć w katalogu %ProgramFiles%\Microsoft SDKs\Windows Phone\v7.0\Tools\CapDetect.
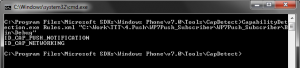
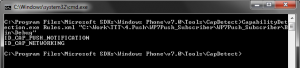
Składnia jest bardzo prosta. Wywołujemy komendę CapabilityDetection.exe podajemy plik z regułami (Rules.xml) a następnie w apostrofach ścieżkę do naszej aplikacji. Może to być ścieżka do pliku XAP, lub po prostu do katalogu, który ją zawiera. W rezultacie otrzymujemy listę używanych elementów, które powinny się znaleźć w manifeście naszej aplikacji. Przykład wykorzystania widać na rysunku 1.

Rysunek 1. Użycie CapabilityDetection.exe
Jak każde narzędzie dostępne z poziomu command line jest ono mało wygodne. W związku z tym przygotowałem nakładkę graficzną o nazwie WindowsPhoneCapabilityDetectionTool UI, która znacznie (przynajmniej w mojej ocenie) ułatwia korzystanie z tego narzędzia. Ekran aplikacji widoczny jest na rysunku 2.

Rysunek 2. Okno Windows Phone Capability Detection Tool UI
Jego działanie sprowadza się do wykonania czterech kroków:
- Wybieramy folder skompilowanej aplikacji
- Procesujemy aplikację
- Kopiujemy kod
- Podmieniamy sekcję capabilities
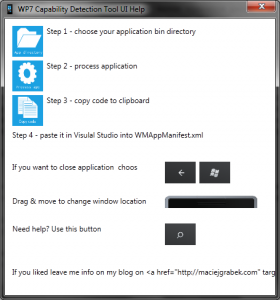
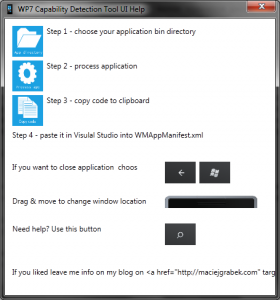
W razie problemów korzystając z lupy możemy otworzyć okno pomocy w którym opisane są wszystkie elementy niezbędne do wygodnego korzystania z tego narzędzia.

Rysunek 3. Okno pomocy Windows Phone Capability Detection Tool UI
Ważna informacja
Z racji na konieczność dodania pliku app.manifest, w którym jest wpis o dziedziczeniu uprawnień od aktualnego użytkownika (requestedExecutionLevel level=”asInvoker”) może zostać zgłoszona informacja o niebezpieczeństwie (Comodo tak robi). Nie ma się jednak czego bać  – w razie potrzeby mogę udostępnić też źródła.
– w razie potrzeby mogę udostępnić też źródła.
Do pobrania
binaria
Like this:
Like Loading...