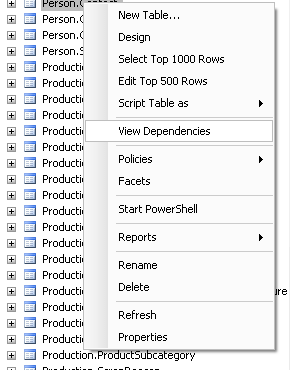
SQL Search – narzędzie (DARMOWE) stworzone przez Red Gate pozwala nam spać spokojnie (a przynajmniej spokojniej) w momencie gdy wprowadzamy do bazy zmiany. Nie musimy już analizować różnic między wersjami bazy danych, mozolnie przeklikiwać się przez poszczególne procedury i funkcje w poszukiwaniu odwołań do wybranego przez nas pola w tabeli. Owszem, w Sql Server Management Studio mamy do dyspozycji drzewo zależności. Mamy tam procedury składowane, funkcje, tabele widoki, ale! Niestety nie możemy wyświetlić drzewa zależności dla pojedynczej kolumny. Dostając wynik zależności dotyczących tabeli [Persons].[Contats] nie wiemy tak naprawdę, która jej część jest użyta.
Przyjmijmy taki oto scenariusz:
Korzystamy z bazy [AdventureWorks], w niej znajduje się tabela [Person].[Contact], w niej mamy do dyspozycji następujące pola:
[ContactID]
[NameStyle]
[Title]
[FirstName]
[MiddleName]
[LastName]
[Suffix]
[EmailAddress]
[EmailPromotion]
[Phone]
[PasswordHash]
[PasswordSalt]
[AdditionalContactInfo]
[rowguid]
[ModifiedDate]
Pewnego dnia ktoś, z pewnych przyczyn chce zmienić nazwę kolumny [AdditionalContactInfo] na dajmy na to [AdditionalInfo]. Mając do dyspozycji drzewo zalezności nie wiemy tak naprawdę gdzie ta kolumna jest wykorzystana. Musimy zatem sprawdzić każdą z zależności pod kątem jej wystąpienia. Dodatkowo nie dysponujemy możliwością szybkiego podglądu/przeniesienia do obiektów zależnych – musimy je ręcznie wyszukać.
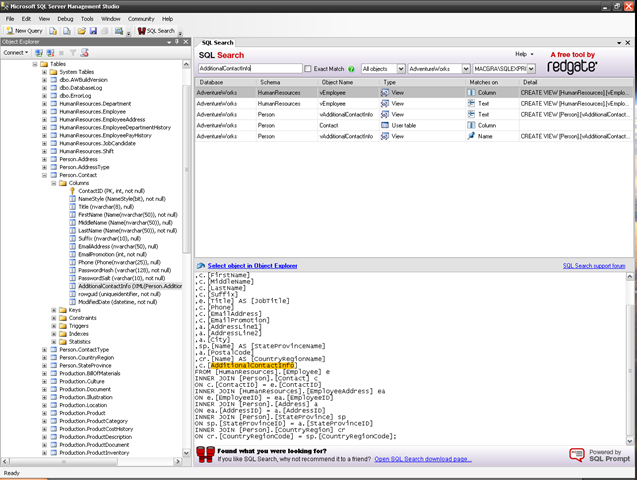
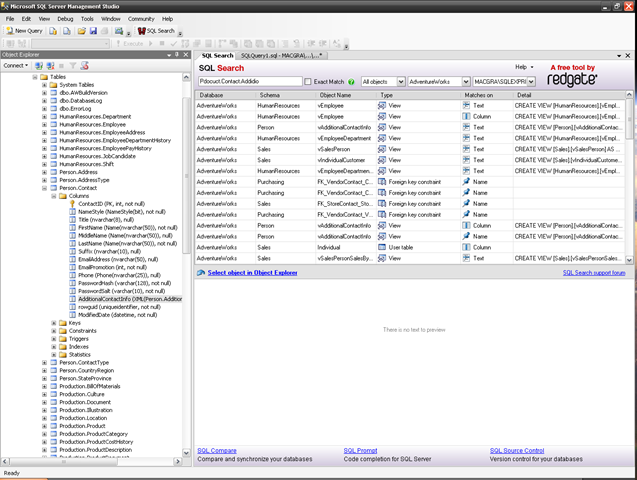
Z pomoca przychodzi SQL Search. Pierwsza praca z bazą danych wymaga zaindeksowania jej struktury. Trwa to od chwili do kilku minut, w zależności od rozległości bazy.
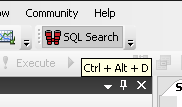
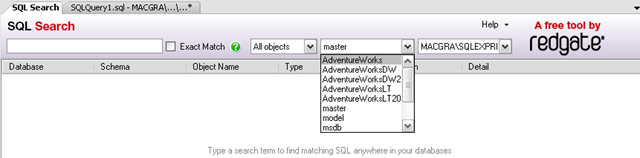
- Integruje się on w pełni z SQL Server Management Studio nawet w wersji Express! Wystarczy skorzystać z przycisku na toolbarze, lub wcisnąć Alt + Ctrl + D.

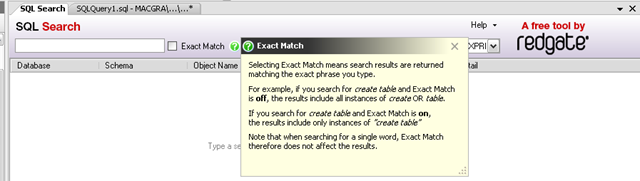
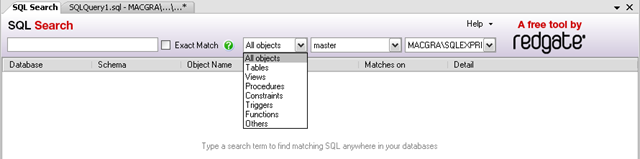
- Mamy możliwość doprecyzowania co nas interesuje czyli: możemy wybrać dokładne dopasowanie, typ obiektu, bazę do przeszukania oraz serwer.



- Przeszukiwanie odbywa się w sposób ciągły/dynamicznie (“as you type”). Dzięki czemu od razu widzimy wyniki naszego działania.

- W przeciwieństwie do drzewa zależności możemy przenieść się do obiektu który wybraliśmy, dzięki czemu odpada nam kolejna część pracy, czyli mozolne przeszukiwanie.
Wyniki wyszukiwania dają nam informację o sposbie dopasowania – czy jest to dopasowanie tekstu, kolumny, nazwy klumny. Dodatkowo dla przejrzystości odnaleziona fraza jest podświetlana…
Czego brakuje? Szukam, szukam, ale narazie nie znalazłem  Zachęcam do pobrania (przypomnę, że produkt jest darmowy!) i przetestowania
Zachęcam do pobrania (przypomnę, że produkt jest darmowy!) i przetestowania