As an attachment to this blog post you can find my demos from presentation “UTILIZING THE SPEECH API” which I prepared for WPDev Fudion – new years edition.
Feel free to download them, test and enjoy!
[download id=”21″]
As an attachment to this blog post you can find my demos from presentation “UTILIZING THE SPEECH API” which I prepared for WPDev Fudion – new years edition.
Feel free to download them, test and enjoy!
[download id=”21″]
Przeklejam link do newsa dodanego na CodeGuru na temat nadchodzącej konferencji WPDev Fusion, podczas której będę miał możliwość poprowadzenia prezentacji na temat Windows Phone Speech API. Już teraz zapraszam do rejestracji na wydarzenie, które odbędzie się online 22 stycznia 2014!
Szczegóły: http://codeguru.geekclub.pl/aktualnosci/wpdev-fusion—new-year-edition,12765
Jak wspomniałem podczas mojej dzisiejszej prezentacji na MTS na temat Visual Studio Tips & Tricks nagranie tej prezentacji można znaleźć na moim kanale youtube. Nagranie jest przygotowane w języku angielskim, ale mam nadzieję, że nie stanowi to dla was problemu.
Oto bezpośredni link do webcastu jeżeli podgląd nie zadziała 
Tytuł nagrania to Visual Studio 2013 web developer perspective, natomiast to co na nim pokazałem zawiera w sobie triki i porady dotyczące zarówno Visual Studio 2012 jak i 2013.
Poruszone zagadnienia to:
Zachęcam do oglądania, subskrubowania i komentowania 
Oto dema, które pokazywałem podczas dzisiejszej prezentacji na temat Windows Phone 8.
Lista zagadnień poruszonych podczas prezentacji:
[download id=”20″]
Jak już wiecie w tym roku po raz kolejny będę prelegentem podczas dorocznej konferencji Microsoft Technology Summit. W tym roku jednak będę miał przyjemność poprowadzić dwie sesje, na które gorąco zapraszam!
Dzień pierwszy, godzina 11:30, sala F – zarejestrowane 240 osób i jest jeszcze trochę wolnych miejsc 
Sesja określona jako #DEV01 nosząca tytuł “Windows Phone 8, rzeczy które powinieneś wiedzieć”. W oryginalnym tytule tej prezentacji nie było przecinka, lecz puryzm osób odpowiedzialnych za treść wziął tu górę  Tak czy inaczej tytuł miał dać do myślenia – będzie Windows Phone 8, czy może 8 rzeczy
Tak czy inaczej tytuł miał dać do myślenia – będzie Windows Phone 8, czy może 8 rzeczy  Podczas tej sesji będę opowiadał o najciekawszych elementach związanych z Windows Phone, o których warto wiedzieć aby tworzyć lepsze i ciekawsze aplikacje na tą platformę.
Podczas tej sesji będę opowiadał o najciekawszych elementach związanych z Windows Phone, o których warto wiedzieć aby tworzyć lepsze i ciekawsze aplikacje na tą platformę.
Dzień drugi, przerwa lunchowa (start sesji ok 13:30), sala A – zarejestrowane 456 osób – to jest największa sala, więc zapraszam wszystkich zainteresowanych – jakoś się pomieścimy 
Sesja określona jako #DEV11 nosząca tytuł Visual Studio Tips & Tricks. Organizatorzy przydzielili mi na tą prezentację 30 minut – strasznie mało, więc zobaczymy jak długo uda mi się okupować mównicę  Pokażę wam nowe rzeczy z Visual Studio 2013, ale również ciekawostki z poprzedniej wersji (2012 i niżej), także każdy znajdzie coś dla siebie…
Pokażę wam nowe rzeczy z Visual Studio 2013, ale również ciekawostki z poprzedniej wersji (2012 i niżej), także każdy znajdzie coś dla siebie…
Mała mapka konferencji (będziecie ją również mieli dołączoną do identyfikatora)
Na koniec jeszcze garść wlepek 





Jak zapewne wiecie od dłuższego czasu nagrywam na Channel 9 serie webcastów poświęconych programowaniu na platformę Windows Phone.
Chronologicznie serie wyglądają następująco:
Postanowiłem jednak zacząć nagrywać swoje prezentacje (przynajmniej część z nich) i publikować je na swoim kanale YouTube. Kanał możecie znaleźć pod tym linkiem: http://www.youtube.com/channel/UCwXF3a9kRrL-Mq8MqovY_iA
Aktualnie znajdziecie tam prezentacje nagrane w języku angielskim dotyczące:
Serdecznie zapraszam do odwiedzania mojego kanału, subskrybowania. Zapewne po MTS będzie można znaleźć tam moje sesje z tej właśnie konferencji. Postaram się również przygotować wszystkie prezentacje również w języku polskim 
Cześć!
DotNetConf PL już za nami. Muszę przyznać, że Google hangouts zaskoczyły mnie pozytywnie – plus dla organizatorów za znalezienie skalowalnego i (tak mi się wydaje) prostego sposobu na zorganizowanie konferencji online.
Gratulacje należą się również prelegentom – naprawdę ciekawe prezentacje, z których można się dowiedzieć czegoś nowego, lub podpatrzeć jakieś praktyki  Zakres tematów jak zawsze szeroki, co się chwali – każdy znajdzie coś dla siebie…
Zakres tematów jak zawsze szeroki, co się chwali – każdy znajdzie coś dla siebie…
Właściwych recenzji prezentacji nie podam, bo w międzyczasie słuchania byłem zajęty swoją prezentacją i testami, zatem odsyłam np do bloga Pawła, który dodał chyba jako pierwszy podsumowanie 
Teraz materiały z konferencji:
Przede wszystkim nagranie, które już się wyrenderowało i jest dostępne na Youtube:
Kody źródłowe:
[download id=”19″]
Prezentacji jako takiej nie ma większego sensu wrzucać, bo jak widzieliście slajdów było niewiele 
Zapraszam do dzielenia się uwagami po prezentacji, a tymczasem dziękuję organizatorom za zaproszenie i polecam się na przyszłość 
Oto materiały z prezentacji, którą przeprowadziłem dziś na spotkaniu Trójmiejskiej Zawodowej Grupy .NET
[download id=”18″]
Ostatnio byłem zajęty wieloma rzeczami jednocześnie i nie zaglądałem tu od dłuższego czasu… Czas nadrobić to zaczynając listą ogólnodostępnych prezentacji, które będę miał w październiku:
9.10.2013 – [GDAŃSK] Prezentacja na temat Clean Code: http://codeguru.geekclub.pl/kalendarium/podglad-wydarzenia/clean-code,8464
12.10.2013 – [ONLINE] Prezentacja na temat Windows Phone podczas DotNetConf: http://dotnetconf.pl/
22.10.2013 – [WARSZAWA] Podczas pierwszego dnia konferencji MTS opowiem o Windows Phone 8 – triki, które przydadzą się każdemu programiście WP.
23.10.2013 – [WARSZAWA] Podczas drugiego dnia konferencji MTS opowiem na temat trików w Visual Studio, które pozwolą wam być bardziej produktywnymi i czerpać jeszcze większą przyjemność z pisania kodu 
Jak widać – będzie się działo, tym bardziej, że oprócz tego mam jeszcze prezentację wewnętrzną i parę nagrań do zrobienia 
Wszystkie materiały z powyższych prezentacji znajdziecie właśnie tutaj, także bądźcie na bieżąco 
Dosłownie chwilę temu pojawiła się nowa platforma ułatwiająca tworzenie aplikacji na system Windows Phone – nosi nazwę Windows Phone App Studio. Strona ta pozwala w łatwiejszy sposób tworzyć aplikacje oparte o szereg szablonów. Dodatkowo daje również możliwość stworzenia własnego szablonu, który może zostać następnie wykorzystany przez innych użytkowników. Od startu do uruchomienia podstawowej wersji aplikacji dzielą nas zaledwie 4 kroki – czy może być łatwiej? Zatem do dzieła!
Tak – wiem, skoro logowanie jest wymagane powinienem powiedzieć o pięciu krokach  Jednakże trywialne rzeczy wymieniam tylko dla spokoju sumienia
Jednakże trywialne rzeczy wymieniam tylko dla spokoju sumienia 

Ten krok wymaga moim zdaniem największego wkładu pracy. Dobry pomysł to, obok wykonania, recepta na sukces. Nawet najlepiej przygotowana aplikacja bez dobrego pomysłu zginie w odmętach marketplace. Analogicznie, nawet najlepiej przemyślana aplikacja bez estetycznego i dobrego wykonania również nie ma większych szans na przebicie się. Zatem zastanówmy się co zrobić…
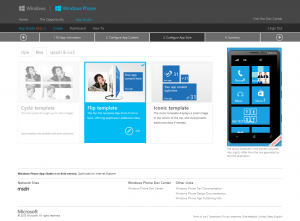
Z pomocą przychodzą istniejące w aplikacji szablony, z których możemy śmiało skorzystać, lub stworzyć własną aplikację zaczynając od zera.
Jako pierwsze demo przygotujemy aplikację na podstawie szablonu Catalog, który zawiera katalog produktów. Po jego wybraniu mamy do dyspozycji podgląd aplikacji, którą teraz tworzymy.
Po zatwierdzeniu szablonu przechodzimy do kreatora, który pozwala nam uzupełnić niezbędne informacje o aplikacji. Tu mamy do przejścia kilka kroków. Pierwszy z nich to uzupełnienie tytułu, opisu i ikony tworzonej aplikacji. W moim przypadku ekran wygląda jak na poniższym screenie.
Kolejnym etapem jest skonfigurowanie danych prezentowanych w naszej aplikacji. Dane te w początkowej wersji aplikacji są oczywiście statyczne, lecz o możliwości zmian opowiem za moment. Do dyspozycji mamy zatem sekcje aplikacji, które możemy swobodnie edytować. Pierwsza z nich to sekcja informacji, następnie promowane produkty, lista produktów, galeria i blog. oczywiście każdą z tych sekcji możemy wyedytować, podejrzeć lub usunąć w zależności od tego co chcemy zaprezentować w aplikacji.
Zmieńmy zatem nieco stronę z informacjami.
Jak widać możemy tu uzupełnić treści statyczne, lecz również używać mechanizmu bindingu, co znacząco ułatwia późniejsze modyfikacje treści. Na koniec tego etapu usunę jeszcze listę produktów (oczywiście można również dodawać nowe sekcje oraz zmieniać kolejność ich wyświetlania przy pomocy przycisków znajdujących się obok “Application Sections”. Co ciekawe – po usunięciu sekcji produktów system sam podpowiada mi, że źródło danych OurProductsCollection jest nieużywane i że mogę je usunąć z aplikacji.
Ok, załóżmy, że nasza aplikacja jest już gotowa pod kątem treści, które chcę wyświetlać. Czas zatem przejść do kroku trzeciego i zająć się stylami. Do wyboru mamy możliwość zdefiniowania akcentów, koloru lub obrazu tła, koloru czcionki i koloru paska aplikacji. Pozwala to dość znacząco zmienić estetykę tworzonej aplikacji przy w dosłownie kilka sekund! Oto aplikacja przed i po – niski kontrast tego co wyklikałem wynika z faktu, że lubię ciemne kolory i jest to tylko aplikacja testowa. W realnym zastosowaniu polecam wykorzystanie bardziej przejrzystej palety barw 
Równie ważne co wnętrze aplikacji jest zastosowanie odpowiednich kafelków. W tym szablonie mamy do dyspozycji Flip template oraz iconic template.

Ja pozostanę przy domyślnym flip template, lecz można go oczywiście wyedytować i zmienić zgodnie z własnym pomysłem.
Przechodzimy zatem do strony z podsumowaniem, na której mamy możliwość podglądu informacji i aplikacji, jej zawartości. Możemy także przekształcić ją w aplikację publiczną oraz, co moim zdaniem jest najciekawsze – WYGENEROWANIE KODU!
Po chwili dostajemy poniższą informację
Po zeskanowaniu kodu możemy szybko zainstalować przygotowaną aplikację na naszym telefonie (dostępna tylko dla mnie z racji na zaznaczenie opcji private :)). Aby móc ją zainstalować na urządzeniu trzeba jeszcze zainstalować certyfikat, o którym mowa na stronie z podsumowaniem.
Jednocześnie mamy do dyspozycji kod źródłowy, który pozwala nam na dalszy jej rozwój przy pomocy jakże rozbudowanej bazy, którą mogliśmy sobie wyklikać… Moim zdaniem jest to dużo ciekawsze niż pobieranie gotowej aplikacji, gdyż mamy dzięki temu dostęp do kodu i pełnej jego modyfikacji 
Aktualnie opcja automatycznej publikacji w sklepie jest jeszcze niedostępna, gdyż artykuł przygotowywałem w oparciu o wersję beta 
Na koniec jeszcze garść linków:
Windows Phone App Studio beta: http://apps.windowsstore.com/default.htm
Posty o Windows Phone App Studio http://blogs.windows.com/windows_phone/b/wpdev/
Windows Phone App Studio Forum: http://social.msdn.microsoft.com/Forums/wpapps/en-US/home?forum=wpappstudio
User Voice: http://wpdev.uservoice.com/forums/216486