Dziś postanowiłem podzielić się swoimi początkami jeżeli chodzi o platformę XNA oraz wykorzystanie modeli 3D. Na rynku mamy wiele programów do modelowania 3D, natomiast jednym z popularniejszych, a dodatkowo bezpłatnych programów jest Blender. Aktualnia stabilna wersja to 2.49b i to właśnie ona posłuży nam do przygotowania i wyeksportowania modelu.
Wersja podstawowa
Uruchamiamy zatem Blendera (wymagany jest w tym zainstalowany Python 2.6). Widzimy domyślny układ okna, na którym znajduje się sześcian, lampa i kamera. Do XNA będziemy eksportować pojedyncze modele, zatem pozbywamy się kamery i lampy, lub usuwamy wszystko (klawisz A, następnie Del) i dodajemy sześcian na nowo (Spacja -> Add -> Mesh -> Cube). Co do samego modelu pozostawiam wam pole do popisu. Ja w tym momencie pozostanę przy sześcianie 
XNA potrafi korzystać z modeli zapisanych między innymi w formacie FBX. Blender w ostatniej stabilnej wersji wspiera eksport do takiego właśnie formatu. Jezeli korzystacie z jakiejś starczej, to również nie ma problemu, gdyż istnieją gotowe skrypty, które umożliwiają eksport do takiego właśnie formatu.
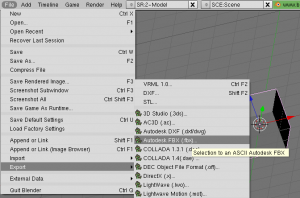
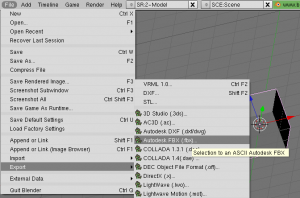
Klikamy zatem Menu File -> Export -> Autodesk FBX (.fbx). W tym momencie nie korzystamy z animacji, zatem możemy odznaczyć pole Enable Animation, a następnie zapisujemy plik na dysku.

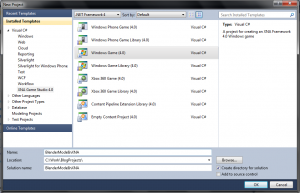
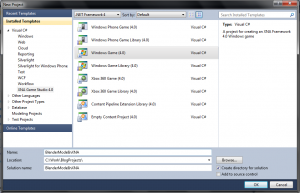
Aby móc skorzystać z tak wyeksportowanego modelu w XNA najpierw musimy stworzyć projekt. W tym celu skorzystamy z szablonu Windows Game. Równie dobrze można skorzystać z projektu dla Windows Phone 7. Jedyna różnica jaka tu będzie, to inne współrzędne dla ustawień kamery, ale ich dopasowanie nie jest problemem.

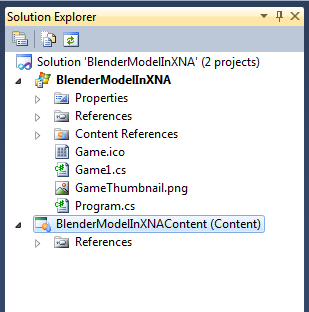
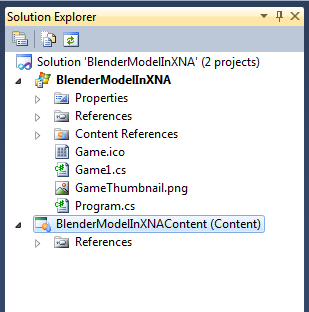
W przeciwieństwie do wcześniejszych wersji XNA mamy tu do czynienia z oddzielnym projektem.

Dla zachowania porządku dodajemy sobie katalog Models, do którego następnie dodajemy wyeksportowany przed chwilą obiekt w formacie fbx.
Teraz pora na kawałek kodu. W pliku Game1.cs dodajemy zmienne:
1
2
3
| private Model _model;
float aspectRatio;
Vector3 cameraPosition = new Vector3(10.0f, 10.0f, 10.0f); |
W metodzie LoadContent musimy zainicjować ww zmienne w taki oto sposób:
1
2
| _model = Content.Load<Model>("Models/sampleModel");
aspectRatio = graphics.GraphicsDevice.Viewport.AspectRatio; |
Teraz przechodzimy do metody Draw, która jest odpowiedzialna za idświeżanie widoku. Naszym zadaniem jest narysowanie każdej powierzni po uwczesnym nadaniu jej odpowiednich wartości oświetlenia i projekcji. Gotowy kod wygląda następująco.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| protected override void Draw(GameTime gameTime)
{
GraphicsDevice.Clear(Color.CornflowerBlue);
// Draw the model.
foreach (ModelMesh mesh in _model.Meshes)
{
foreach (BasicEffect effect in mesh.Effects)
{
effect.EnableDefaultLighting();
effect.View = Matrix.CreateLookAt(cameraPosition,
Vector3.Zero, Vector3.Up);
effect.Projection = Matrix.CreatePerspectiveFieldOfView(
MathHelper.ToRadians(20.0f), aspectRatio,
1.0f, 50.0f);
}
mesh.Draw();
}
base.Draw(gameTime);
} |
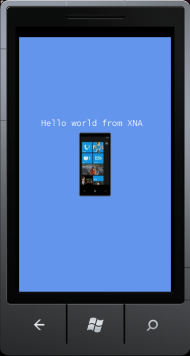
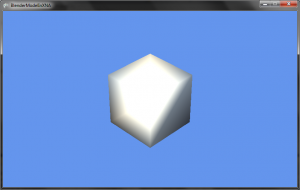
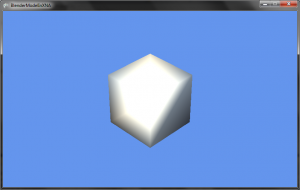
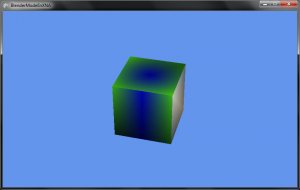
W tym momencie jesteśmy gotowi do uruchomienia projektu, którego efekt powinien prezentować się jak na poniższym screenie:

Scena jest trochę statyczna, więc możemy jeszcze dodać rotację. W tym celu tworzymy dodatkową zmienną, która będzie przechowywała aktualny kąt obrotu (float modelRotation) oraz uaktualniamy ją w metodzie Update:
1
| modelRotation += (float)gameTime.ElapsedGameTime.TotalMilliseconds * MathHelper.ToRadians(0.1f); |
Teraz w metodzie Draw dodajemy kod odpowiedzialny za zaaplikowanie odpowiedniego obrotu (na przykład względem osi OY). Pamiętajmy, że XNA to świat macierzy, dlatego korzystamy z takiego kawałka kodu:
1
| effect.World = Matrix.CreateRotationY(modelRotation); |
Jeżeli chcemy zastosować więcej obrotów musimy przemnożyć przez siebie odpowiednie macierze. Teraz po uruchomieniu projektu nasz sześcian ożył 
Teksturowanie
Jednolite obiekty to nie jest szczyt marzeń, dlatego przydałoby się wykorzystać jakąś teksturę. Tutaj sprawy się nieznacznie komplikują. Tak jak w kwesti modelowania i eksportowania modeli ze standardowymi materiałami nie ma tu większej magii, tak w przypadku wykorzystywania tekstur są pewne (czasem spore) różnice w każdej wersji Blendera. W internecie można znaleźć różne posty, jednakże nie wpadł mi w ręce żaden odpowiadający tej właśnie wersji. Zatem metodą prób i błędów z małą pomocą dokumentacji przedstawiam kolejne ktoki, jakie musimy podjąć aby przygotować taki model.
- Tworzymy w blenderze nowy projekt.
- Dodajemy sześcian
- Dzielimy ekran na dwie części
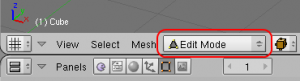
- Przenosimy się do trybu Edit

- W zakładce Editing (F9) wybieramy UV texture -> New

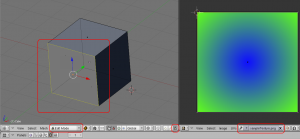
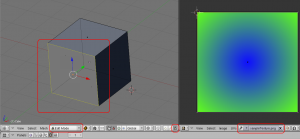
- W jednej z części zostawiamy widok 3D, a w drugiej przełączamy się na UV/Image Editor

- Przełączamy się w tryb edycji powierzchni i Wybieramy jedną z nich.
- Wybieramy plik graficzny, który ma być teksturą danej powierzchni

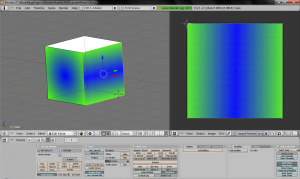
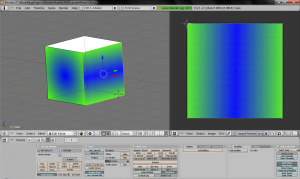
- Przełączamy w tryb Textured, dzięki któremu mamy podgląd tego co zrobiliśmy

Analogiczne operacje wykonujemy dla kolejnych powierzchni (w tym przypadku dla ścian sześcianu). Jeżeli zaznaczymy kilka wówczas załadowanie pliku graficznego spowoduje, że zostanie on wczytany dla wszystkich ścian.
Teraz czas zapisać pracę i ponownie wyeksportować model do formatu fbx, który następnie przenosimy do projektu. Jest jednak jedna rzecz, którą musimy zmienić. W pliku modelu mamy zapisane informacje o teksturach w postaci relatywnych ścieżek. Musimy je pozmieniać na odpowiednie wartości. Jednocześnie w projekcie tworzymy katalog Textures, do którego przenosimy wykorzystane przez nas tekstury. Otwieramy plik FBX przy pomocy edytora tekstowego (notatnik, lub dwuklik w Visual Studio) i wyszukujemy wystąpień RelativeFilename a następnie je uaktualniamy:
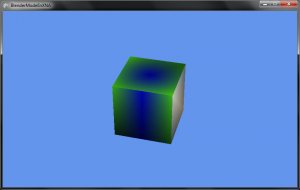
RelativeFilename: “..\Textures\sampleTexture.png” oraz RelativeFilename: “..\Textures\sampleTexture2.png” Teraz po wykorzystaniu nowego modelu możemy się cieszyć sześcianem z teksturami.

To koniec. Analogicznie postępujemy z bardziej złożonymi obiektami i teksturami, dzięki czemu dużo łatwiej możemy tworzyć niesamowitą grafikę na platformie XNA przy użyciu intuicyjnego programu do modelowania jakim jest Blender.
Projekt do pobrania.
Like this:
Like Loading...


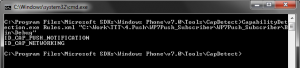
 Jeżeli okaże się, że automatyczne usuwanie niepotrzebnych wpisów zosgtanie zarzucone, to te śmieci mogą mieć duży wpływ na postrzeganie naszej aplikacji. Wyobraźmy sobie prosty przykład: tworzymy prosty stoper i umieszczamy go na marketplace bez czyszczenia manifestu. W momencie gdy użytkownik znajduje naszą aplikację i zobaczy, że korzysta ona z sensorów, GPS, notyfikacji, sieci, mikrofonu itp, to podejrzewam, że zastanowi się zanim ją zainstaluje.
Jeżeli okaże się, że automatyczne usuwanie niepotrzebnych wpisów zosgtanie zarzucone, to te śmieci mogą mieć duży wpływ na postrzeganie naszej aplikacji. Wyobraźmy sobie prosty przykład: tworzymy prosty stoper i umieszczamy go na marketplace bez czyszczenia manifestu. W momencie gdy użytkownik znajduje naszą aplikację i zobaczy, że korzysta ona z sensorów, GPS, notyfikacji, sieci, mikrofonu itp, to podejrzewam, że zastanowi się zanim ją zainstaluje.